
https://www.bizztechs.com/blog/popular-javascript-frameworks-2024/
Summary
As we step into 2024, JavaScript continues to reign as a cornerstone of web development, driving innovation and shaping the future of digital experiences. In this dynamic landscape, JavaScript frameworks have emerged as pivotal tools, empowering developers to build efficient, scalable, and sophisticated web applications.
With an ever-expanding ecosystem, choosing the right framework can be both a challenge and an opportunity. In this blog post, we will talk about the various JavaScript development frameworks that have captivated the development community for years and are going to be your best shot in 2024.
Whether you build interactive single-page applications, server-side solutions, or embark on ambitious full-stack projects, this list of the most popular Javascript frameworks is for you.
Join us in uncovering the frameworks that set the standard in 2024, before you hire Javascript developers for your project.
What is JavaScript Framework?

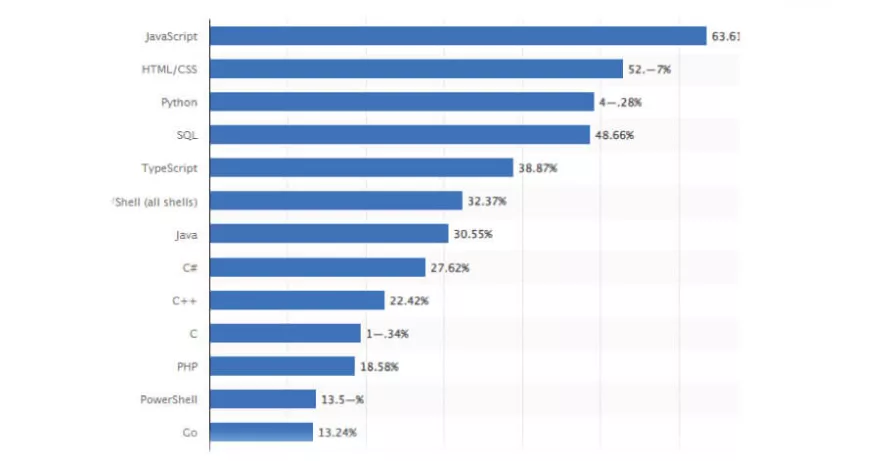
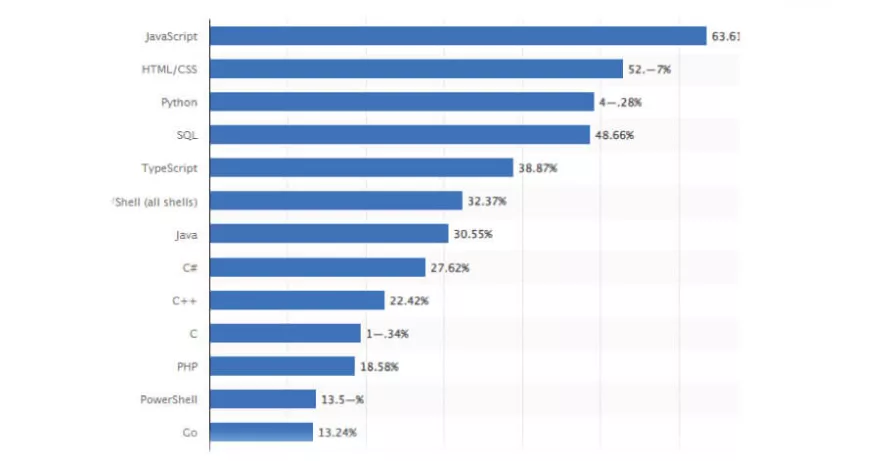
Image SourceAs of the 2023 Statista report , Javascript is still the most popular programming language followed by HTML/CSS and Python.
Yes, Javascript originally is a programming or scripting language and one of the core technologies of the World Wide Web alongside HTML and CSS. The Javascript library consists of pre-written JS code for easier and seamless development of web applications.
Whereas, a JavaScript framework is a collection of JS code libraries that provide developers with pre-written code for routine programming tasks and functionalities. It serves as a foundation and scaffold for building JS-based web applications or websites.
The key features of a JavaScript framework include:
1. Structure: It offers a standardized way to build and organize web applications, following specific patterns and architectures, such as Model-View-Controller (MVC).
2. Reusability: Developers can reuse the code provided by the framework across different parts of an application, which saves time and effort in development.
3. Efficiency: By handling common programming tasks, a framework speeds up the development process, allowing developers to focus on writing unique parts of the application.
4. Consistency: It enforces coding practices and conventions, leading to more organized and maintainable code.
5. Enhanced Functionality: Many frameworks come with built-in functionalities for tasks like routing, state management, and interaction with APIs, making it easier to develop complex applications.
Popular JavaScript frameworks often have strong community support, extensive documentation, and are regularly updated to include new features and security enhancements. Examples include Angular, React, and Vue.js among others.
Each framework has its own unique features and use cases, and the choice of the framework can depend on the specific needs of the project, the preferences of the developers, and the nature of the application being built.
Why Do Developers Love JavaScript Frameworks?
Developers love JavaScript frameworks for several compelling reasons. Here are a few notable ones!
- Speed and Efficiency
Frameworks provide pre-written code and ready-to-use functions, significantly speeding up the development process. This efficiency is crucial in meeting tight deadlines and managing complex projects.
- Consistency and Standardization
Frameworks enforce a consistent structure and coding standards, making your code more organized, readable, and maintainable. It is especially beneficial in collaborative environments or when transitioning projects between teams.
- Simplified Tasks
Frameworks handle many complex aspects of web development, such as DOM manipulation, AJAX requests, and state management, allowing developers to focus on building the unique features of their applications.
- Community and Ecosystem
Popular JavaScript frameworks have large, active communities. This means a wealth of shared knowledge, resources, plugins, and tools, as well as community support for troubleshooting and development.
- Cross-Platform Development
Some JavaScript frameworks are designed for cross-platform development, enabling the creation of applications that work on web, mobile, and desktop platforms from a single codebase.
- Scalability
Frameworks often come with architectural patterns and best practices that make scaling applications up or down more manageable.
- Regular Updates and Improvements
Frameworks are typically maintained by organizations or active communities, ensuring they are regularly updated with new features, performance improvements, and security patches. It elevates the reliability of such Javascript frameworks.
List of Top 10 JavaScript Frameworks for 2024
As we move into 2024, the landscape of JavaScript frameworks continues to evolve, offering a range of powerful tools for developers to create efficient and innovative web applications. Here’s a look at the top 10 JavaScript frameworks that are shaping the future of web development!
1. React.js
Developed by Facebook, React.js stands out for its virtual DOM feature, allowing for efficient and flexible rendering of UI components. It’s widely used for building interactive user interfaces, especially for single-page applications.
Pros:
- Component-based architecture of ReactJS helps with efficient and easier code management.
- With virtual DOM in React.js, you can reduce the number of direct updates to actual DOM. Thus, dynamic UI updates got really fast.
- Backed by Facebook and a vast community of developers, the web development framework React.js gets regular updates. You also have access to plenty of resources and third-party libraries.
- React can be integrated with other frameworks and libraries, offering flexibility in how it’s used in a project.
- React can be rendered on the server side, which helps in optimizing websites for search engines.
Cons:
- Since the React ecosystem is rapidly evolving, it becomes rather difficult sometimes to keep up with the changes and updates.
- While React is simple, learning technologies like Redux and Router can be challenging for beginners.
- React uses a syntax extension JSX, combining HTML and Javascript, which may be a challenge for new developers. However, it is no drawback if you hire ReactJS developers of quality as they will be well-versed with the various syntax extensions.
- React is only concerned with the view layer of an application, so you often need to use other technologies to get a complete tooling setup for development.
Use Cases: Facebook uses React for its UI components, Instagram uses React for its web application, Airbnb, Netflix, Whatsapp Web
2. TezJS
A newer entrant, TezJS is gaining attention for its simplicity and performance. It’s designed for building modern web applications with a focus on speed and developer experience. It is built with Vue.js, Typescript, Vite, Tailwind CSS, and Strapi.
Pros:
- It’s open-source and one of the fastest frameworks available in the market today.
- The learning curve is simple.
- Its serverless component-driven architecture helps with efficient code management and development.
- Supports headless CMS.
- Allows content lazy loading so your web apps can load faster.
Cons:
- Being new, there’s a lack of robust community support.
- Newer frameworks are not extensively tested in large-scale production environments.
3. Vue.js
Known for its ease of use and integration capabilities, Vue.js is a progressive framework for building user interfaces. It’s lightweight and adaptable, making it a favorite for both small-scale projects and large-scale applications.
Pros:
- It has the simplest learning curve.
- The two-way data binding and reactive data binding of Vue.js make it appropriate for handling dynamic UI updates and help with seamless synchronization between Model and View.
- Similar to React, Vue also uses component-based architecture, enabling you to reuse components and manage codes easily.
- Vue has one of the most comprehensive and well-written documentation, which is highly beneficial for developers at all levels.
- It is a lightweight framework. So, you can expect faster loading times and improved performance in comparison to other heavier frameworks.
Cons:
- Vue’s ecosystem is compact or limited, but it is growing rapidly.
- Some resources and community discussions are in Chinese, which might be a barrier for non-Chinese-speaking developers.
- Vue’s flexibility can sometimes lead to inconsistency in code, especially in larger teams where enforcing standards can be challenging.
Use Cases: Alibaba for its frontend web development, Xiaomi, Grammarly, GitLab, Behance (Adobe)
4. Aurelia.js
As a modern front-end framework, Aurelia.js focuses on web standards and offers a robust platform for building browser, mobile, and desktop applications. It’s recognized for its clean code and extensibility.
Pros:
- The amount of boilerplate code needed in Aurelia is much less because it is designed with convention over configuration philosophy.
- You can expect efficient UI updates with Aurlia.js with its two-way data binding. Thus, you get complete synchronization between Model and View.
- Built with modern JavaScript standards, it is a forward-thinking choice that aligns well with current web development practices.
- It is highly customizable, enabling JavaScript developers to build software solutions unique to your business requirements.
- Aurelia’s syntax is clean and unobtrusive, promoting clearer and more readable code.
Cons:
- Compared to other renowned frameworks like React and Angular, Aurelia has a rather smaller community. Thus, it may restrict the amount of help, resources, and third-party libraries you have access to.
- While its documentation is comprehensive, there may be fewer external learning resources, tutorials, and community support forums.
- Aurelia has a smaller market share, which sometimes leads to hesitancy in adoption for large-scale enterprise projects.
Use Cases: Ordami, BTE.ro, Pokedex
5. Meteor.js
Meteor.js is a full-stack platform that provides a seamless way to build and manage real-time web and mobile applications in pure JavaScript. It’s known for its rapid development capabilities.
Pros:
- Meteor is a full-stack platform that allows for developing both client and server parts of a web application in JavaScript, offering a seamless development experience.
- It is best for real-time web application development like interactive games and chat apps because of its reactive model.
- Quick prototyping of Meteor projects makes it an excellent choice for projects that have fast turnaround time or for building MVPs.
- Comes with a rich set of packages and an integrated live-browser reloading, which makes the development process more efficient.
- For developers familiar with JavaScript, Meteor can be relatively easy to learn due to its straightforward APIs.
Cons:
- If you are building a large-scale application with complex data operations or large databases, Meteor.js applications may show performance lags.
- Although Meteor has a dedicated community, it is smaller compared to communities of other larger frameworks like React or Angular.
- Its heavy reliance on the MongoDB database stirs a problem when you need to work with other databases.
Use Cases: Workpop, Mixmax, Qualia
6. Polymer.js
Developed by Google, Polymer.js is a lightweight library for building web components. It allows developers to create reusable custom elements and leverage Web Components standards.
Pros:
- Polymer excels in building custom, reusable web components, enabling developers to create encapsulated HTML elements with their own styles and behaviors.
- The components created with Polymer are interoperable across modern browsers and can be easily integrated into other web applications, regardless of the framework used.
- Being developed by Google, it has strong community support and integrates well with other Google technologies.
- Polymer’s two-way data binding simplifies the process of UI updates.
- Polymer’s use of standard HTML elements makes it relatively easy to learn, especially for those familiar with HTML and CSS.
Cons:
- The presence of an additional abstraction layer can cause performance overheads when developing complex applications.
- Some of Polymer’s features may require polyfills for compatibility with all browsers, which can increase the application’s load time.
- Availability of third-party libraries and resources may be limited because of the smaller community around Polymer.
- Polymer is primarily focused on web components, which can be a limitation for projects requiring more comprehensive framework capabilities.
Use Cases: Google Earth, Netflix, YouTube Gaming
7. Backbone.js
As one of the earliest JavaScript frameworks, Backbone.js offers a simple way to structure JavaScript applications. It provides a minimal set of data-structuring (models and collections) and user interface (views and URLs) features.
Pros:
- Its simplicity and lightweight nature make it an excellent choice for projects with a minimal approach.
- The MVC architecture of Backbone.js helps with code management.
- Offers a flexible structure that doesn’t dictate specific ways of doing things, allowing certified web developers to use their preferred patterns and libraries.
- You can easily improve your web application’s functionality by integrating other frameworks or libraries like RequireJS or jQuery.
- It’s a perfect choice for building single-page applications.
Cons:
- It requires you to integrate additional libraries so you can extend your application’s features.
- This can lead to a significant amount of boilerplate code, especially for larger applications, as it doesn’t provide as much functionality out of the box.
- The flexibility and lack of strict conventions can be overwhelming for beginners, as it demands a good understanding of best practices and design patterns.
- While Backbone.js was quite popular in the past, its community and ecosystem have dwindled compared to newer frameworks.
Use Cases: Trello, Soundcloud, Pinterest
8. Angular.js
Angular.js, often referred to as AngularJS, is a structural framework for dynamic web applications. It’s great for building more substantial single-page applications and is maintained by Google.
Pros:
- Angular’s two-way data binding helps with seamless synchronization of Model and View, helping you build interactive user interfaces.
- Its MVC architecture allows for modular and well-structured code that is easy to maintain.
- Angular.js supports dependency injection, a design pattern that helps in creating more maintainable and testable code.
- Being a Google product, it has a strong ecosystem with a large number of developers using it.
- It’s a full-featured framework that includes everything needed to build complex web applications, reducing the need to rely on multiple different libraries.
Cons:
- For very complex and dynamic applications, Angular.js can suffer from performance issues, mainly due to its two-way data binding system.
- Angular.js (also known as Angular 1.x) has been largely overshadowed by its successor, Angular (2+), which uses a different architecture and is more modern and powerful.
- The framework can be more verbose and complex compared to simpler, more modern alternatives. However, you can hire dedicated angularJS developers and simplify your development issues seamlessly.
Use Cases: Upwork, Netflix, The Guardian, Freelancer, Weather.com
9. Ember.js
Ember.js is an opinionated framework for building ambitious web applications. It is known for its convention-over-configuration philosophy and a powerful template system.
Pros:
- Like Aurelia, Ember.js too uses the convention over configuration philosophy that streamlines development and reduces the need for boilerplate codes.
- It’s a comprehensive solution, equipped with everything needed to build rich and complex web applications, including routing, components, and state management.
- The two-way data binding of Ember.js helps with the ultimate synchronization of Model and View.
- Ember comes with a powerful command-line interface (Ember CLI) that simplifies many common development tasks, from scaffolding new projects to building and testing applications.
- It has a robust community with a rich ecosystem of libraries, add-ons, and proper documentation.
Cons:
- It has a steep learning curve as developers find it difficult to learn the opinionated language and its extensive features.
- While suitable for complex applications, its extensive feature set can lead to performance issues, particularly in applications that don’t require its full capabilities.
- The framework’s strong opinions on application structure can limit flexibility and may not align with every developer’s preferred practices.
Use Cases: LinkedIn, Discord, Twitch, Square, Apple Music
10. Svelte
Gaining rapid popularity, Svelte shifts much of the work to compile time, producing highly optimized vanilla JavaScript at build time. It introduces a unique approach to building reactive web applications.
Pros:
- Svelte shifts much of the work to compile time, converting components into highly optimized vanilla JavaScript, which enhances performance.
- You attain concise coding with less boilerplate code.
- Unlike other frameworks that use a virtual DOM, Svelte updates the DOM when the state of the application changes, resulting in faster performance and simpler state management.
- Its simple syntax eases the learning curve, especially for people with basic JS knowledge.
- The compiled code tends to have a smaller bundle size compared to similar applications built with other frameworks.
Cons:
- Being relatively new, Svelte’s ecosystem is not as mature as those of more established frameworks, which can affect the availability of resources and tools.
- There may be fewer pre-built components and libraries available for Svelte, potentially leading to more development from scratch.
Use Cases: The New York Times, Razorpay, Go Daddy
That’s a wrap on the most popular JS frameworks we think are going to rule 2024! Can you think of any other Javascript frameworks that you would want to build your application with? If yes, we are eager to hear from you!
How to Choose the Best JS Framework?
Choosing the best JavaScript framework depends on several factors tailored to your project’s specific needs and the team’s expertise. Here are key considerations to guide your decision:
- Project Requirements: Assess the scope, complexity, and specific needs of your project. Some frameworks are better suited for large-scale applications (e.g., Angular), while others excel in smaller projects (e.g., Vue.js).
- Learning Curve: Consider your team’s familiarity with the technology. If you are going to hire developers or outsource the project, find suitable talent who excels in this technology.
- Type of Applications: Certain frameworks are better suited for specific types of applications, like single-page applications (SPAs), mobile apps, or real-time applications. So, pick your technology based on the type of app you are building.
- Development Speed: If rapid development is a priority, consider frameworks with features like hot-reloading and a rich set of ready-to-use components.
- Integration Capabilities: If you’re integrating with existing systems or technologies, ensure the framework is compatible and can smoothly integrate with your stack.
- Performance: Evaluate the performance needs of your application. Frameworks like Svelte and Vue.js are known for their efficiency and fast rendering.
- Community and Ecosystem: A strong community and ecosystem mean better support, more resources, and a wide range of third-party tools and libraries. React and Angular, for example, have extensive ecosystems.
Ready to make a choice?
Whether you pick from the list or any other JS frameworks, our software development services can cater to all your development, design, and testing needs. With 17+ years of experience under our bag, we have worked on multiple JS projects to know what your unique project needs.
Connect with team BiztechCS, a renowned web development company to turn your ideas into reality!
Conclusion
In conclusion, the landscape of JavaScript frameworks in 2024 continues to be diverse and dynamic, offering a range of options tailored to different development needs and preferences. From the compile-time efficiency of Svelte.js to the robust full-stack capabilities of Meteor.js, and the widely adopted React.js, each framework presents its unique strengths and challenges.
However, the choice of a framework comes down to factors such as project requirements, team expertise, performance needs, and scalability considerations. As the web development world evolves, these frameworks are not just tools but pivotal elements that shape how we build and interact with the web.
They cater to a broad spectrum of applications, from lightweight single-page applications to complex enterprise-level solutions. Staying informed and adaptable in this ever-changing technological landscape is key for developers aiming to build cutting-edge, efficient, and user-friendly web applications in 2024 and beyond.
3678
08 Jan, 2024
5 min read
3678
08 Jan, 2024
5 min read



128

125

248